
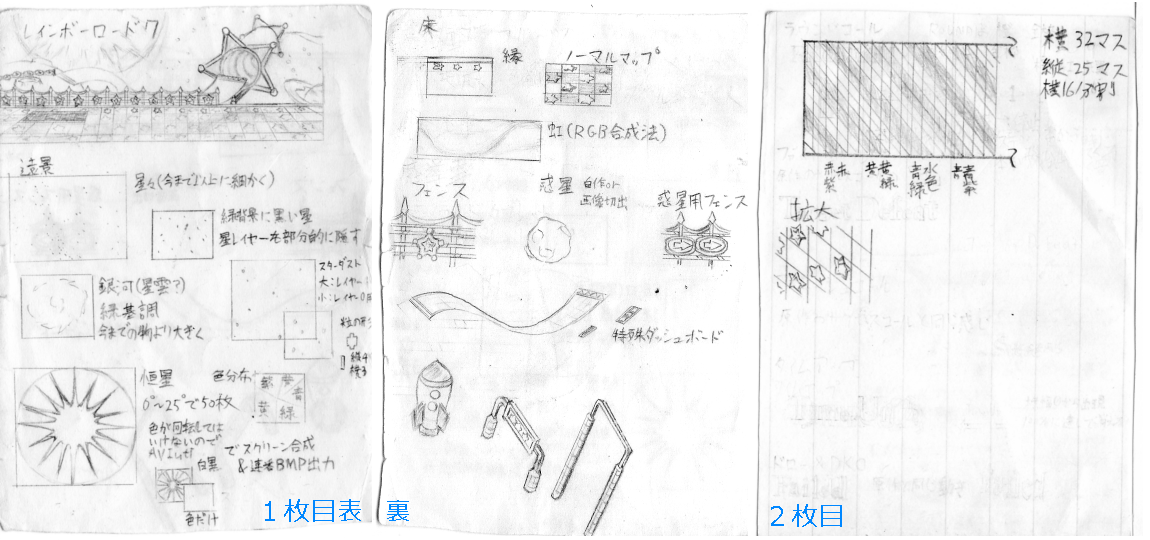
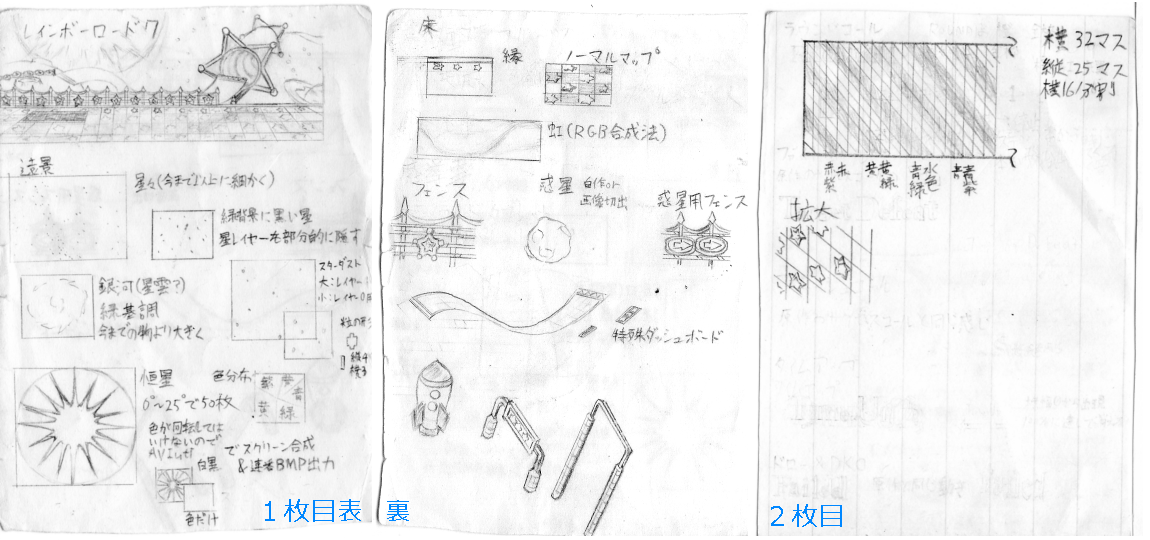
1枚目表左下、恒星の回転に50枚使うと書いてあるのがわかります
※「ノーマルマップ」という言葉が出ているが実際とは違う意味

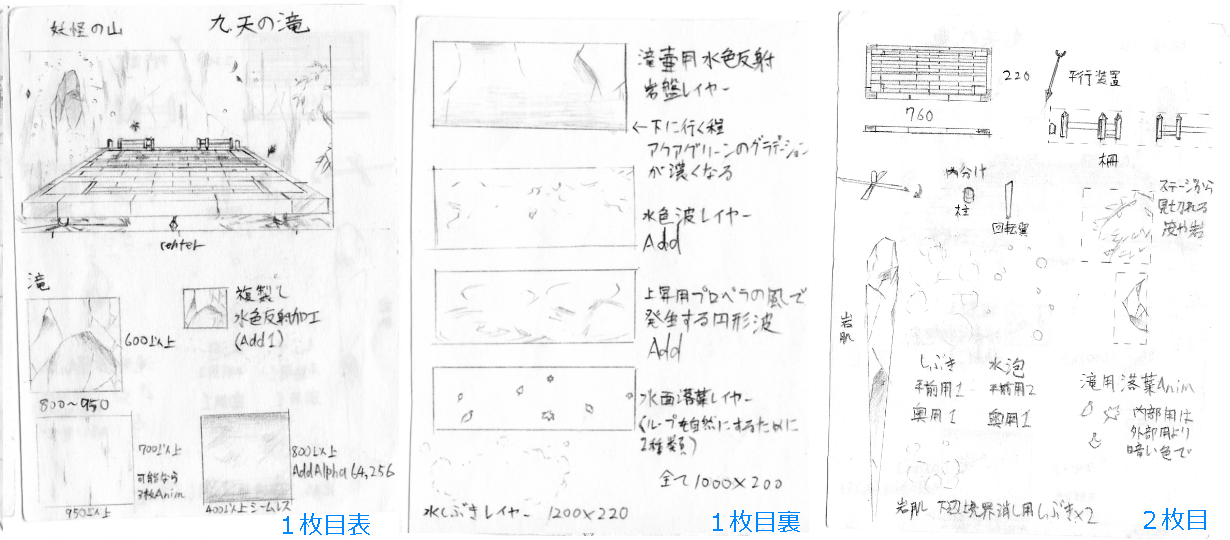
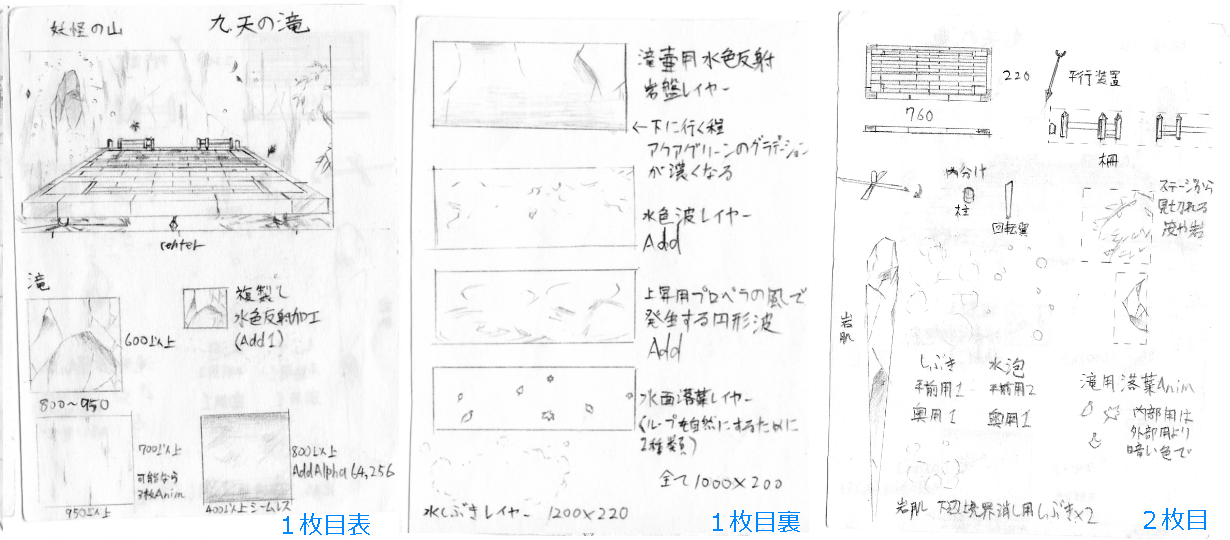
実はこの設計図を書いている段階では湖の上まで行くという
予定はありませんでした
| 全体図 | パーツ | アニメーション |
| 画像(クリックで拡大リンク有り) | ステージ名 |
 | レインボーロード7(画像サイズ750*540) 1枚目表左下、恒星の回転に50枚使うと書いてあるのがわかります ※「ノーマルマップ」という言葉が出ているが実際とは違う意味 |
 | 九天の滝(画像サイズ1230*540) 実はこの設計図を書いている段階では湖の上まで行くという 予定はありませんでした |
